Cómo integrar el chat de Facebook en tu sitio web
¿Estás buscando una sencilla y gratuita alternativa a los chats populares para sitios web tales como Intercom o Zendesk?, entonces no busques más, puesto que el nuevo widget de Facebook Messenger está aquí y cualquiera puede integrarlo en su sitio web para mantenerse conectado con sus visitantes en tiempo real.
El widget de mensajería para clientes de Facebook, si todavía no lo conoce, permite que las personas entablen comunicación con los negocios sin salir de su página web. El widget funciona tanto en navegadores web de escritorio como de móvil. Desde luego, el dueño de la página debe contar con una página en Facebook, y todo lo que necesitan los visitantes es una cuenta de Facebook.
A continuación los pasos detallados para poder integrar este widget en nuestra página web.
Requerimientos:
- Página en Facebook para nuestro negocio (web)
- Tener una aplicación en Facebook (o crear uno nuevo)
- Obtener tanto los IDs de la App y de la página en Facebook
Crear una nueva aplicación en Facebook Developers
Nos dirigimos a https://developers.facebook.com/apps/ y creamos una nueva aplicación. Si aún no tienes registrada tu cuenta como desarrollador lo puedes hacer ahí mismo presionando el botón verde de registro.

Seguidamente puedes darle un nombre a tu nueva aplicación.

El ID de la aplicación es la que se muestra junto a Identificador de la aplicación.
Obtener el ID de nuestra página en Facebook
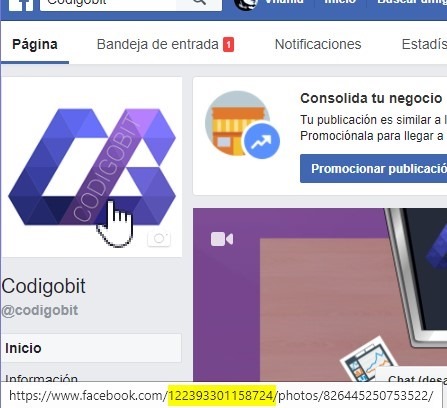
Al acceder a nuestra página en Facebook, si posicionamos el cursor del ratón sobre la imagen (logo) de nuestra página, veremos en la barra de estado el ID de dicha página.
Sólo copiamos la dirección del enlace haciendo clic derecho en el logo.
Ahora pegamos dicho texto en la barra de direcciones del navegador (o el blog de notas) y volvemos a copiar sólo el ID.
Más tarde utilizaremos estas 2 IDs para integrar el widget en nuestro sitio.
Integrar el widget del chat de Facebook en nuestro sitio web
Para que nuestros IDs sean utilizados por terceros en sus páginas y recibir mensajes fuera de contexto (normalmente), será mejor configurar los permisos en la configuración de nuestra página en Facebook.

Finalmente, sólo resta agregar el script en nuestra página, que es el siguiente.
<div class="fb-customerchat" page_id="PAGE_ID"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'APP_ID',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>Sólo reemplazamos PAGE_ID y APP_ID con las IDs correspondientes obtenidas más arriba.
Hecho ello, ya podremos ver el widget en nuestra página web.


Por defecto están en inglés, las que podemos modificar a gusto.
Conclusión
Definitivamente, al tener un medio de comunicación muy utilizado, resultad mucho más conveniente utilizar el mismo para poder comunicarnos con nuestros clientes o potenciales, sin que ellos dejen nuestra página web.
Fuente: Labnol - How to Embed the Facebook Customer Chat Widget in your Website