Entornos de Desarrollo Online
Vemos que existen herramientas online para escribir documentos tales como LiveDocs y Google Docs, al igual que esos también existen entornos de desarrollo integrado online (IDE : Integrated Development Environment) que nos permiten mantener nuestro código fuente utilizando herramientas web integradas que nos facilitará realizar nuestro trabajo desde cualquier lugar.
De los muchísimos que podamos encontrar estas son algunas alternativas web más resaltantes.
NOTA: Al utilizar estos servicios debemos tener en cuenta que si deseamos darle acceso a nuestro hosting mediante FTP usándolos como intermediario, es recomendable crear cuentas limitadas o temporales ya que no sabemos si estos servicios almacenan nuestra información de manera segura.
Algunos Editores utilizados por algunas IDE
Bespin
Mozilla labs ofrece Bespin, un editor de código fuente que está basado en los últimos estándares web y requiere de un navegador moderno que soporte HTML5 específicamente el elemente CANVAS con la habilidad de escribir texto.
Dependiendo de lo que se quiera lograr y cuánto tiempo se desea invertir, hay muchas maneras de cómo puede utilizarse Bespin: Se puede utilizar directamente, o descargarlo para incluirlo en nuestras propias aplicaciones e inclusive poder crear nuestro propio servidor Bespin.
yMacs
Es un editor web de código fuente, parecido a Emacs, permite resaltar sintaxis, mostrar numeración de las líneas entre otras cosas.
CodeMirror
Es una biblioteca Javascript que puede ser utilizado para crear un editor de código, tiene una gran variedad de lenguajes que soporta: Javascript, XML/HTML, CSS, SparQL, HTML modo mixto, HTML+PHP, Python, Lua, Ruby, SQL, PLSQL, diff, Groovy, C#, OmetaJS
IDE : Entornos de Desarrollo Integrado
CodeRun
CodeRun es un IDE que es gratuito y open source, que incluye soporte nativo para C#/.NET (3.5), PHP (5.1), JavaScript, HTML y CSS e inclusive plantillas para poder realizar todo tipo de aplicaciones web, tal es el caso de poder crear extensiones para Google Chrome. C# soporta ASP.NET, WCF, Silverlight y aplicaciones web WPF. Soporta base de datos SQL Server 2005 y Amazon SimpleDB.
Además de ello incluye resaltador de sintaxis y auto-completado de código para hacernos más fácil el desarrollo de aplicaciones web. También tiene un depurador online que permite establecer puntos de interrupción, paso a paso, inspección a llamadas entre otras acciones de depurado.

Kodingen
Si no pueden probar la demostración de Bespin la pueden hacer en Kodingen. Kodingen es un CDE (Cloud Development Environment), un entorno de desarrollo que contiene además de ese editor de código fuente a otros editor web para ofrecer un entorno mucho más rico (CodeMirror, Ymacs, Pixlr, Aviary…) ofreciendo la posibilidad de editar inclusive imágenes gracias a Aviary. Aún se encuentra en estado Beta, requiere de estar registrado para poder acceder a varias características, tales como crear documentos, acceso FTP, entro otros.
- Almacenamiento en la nube
- Subdomino con nuestro nombre de usuario para probar rápidamente nuestro código.
- Editores de código (Bespin, Codemirror, Ymacs)
- Múltiples documentos al mismo tiempo
- Almacenamiento gratuito
- etc…
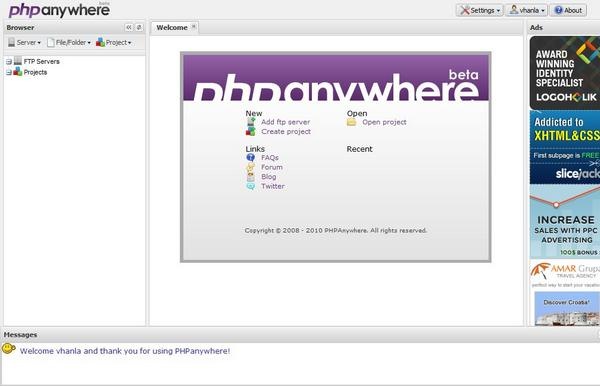
PHPAnywhere
Es un completo entorno de desarrollo online exclusivo para el lenguaje PHP, ofrece todas las herramientas que un desarrollador necesita para escribir sus aplicaciones web en PHP.
- Resaltado de sintaxis
- Completado de código
- Explorador FTP
- Historial (Deshacer/Rehacer)
- Un entorno de desarrollo familiar
- Recuerda el estado en que dejaste tu sesión (proyectos)
- Alineado del código de manera inteligente (soporta también la tecla TAB)
- Plegado de funciones
- Soporta i18n (internacionalización)
- Pestañas para múltiples documentos al mismo tiempo
- Buscar y reemplazar
- entro otros…
Requiere de una cuenta.
Amy Editor
Este es muy conocido y además ofrece una amplia variedad de lenguajes para su resaltado de sintáxis, abre multiples archivos utilizando pestañas para acceder a cada una de ellas, y por si fuera poco ofrece un depurador integrado. Lo más resaltante es la posibilidad de administrar varios proyectos al mismo tiempo pudiendo acceder remotamente a nuestro servidor FTP.
eCoder
Es un sencillo editor web que incluye un explorador de archivos, permite subir archivos, también ofrece abrir múltiples documentos para poder ser editados al mismo tiempo. eCoder es un editor web de código fuente y además es open source, requiere de navegadores modernos, soporta atajos de teclado.
Codeita
Codeita es un IDE robusto, fácil de usar, basado en la nube. Es un editor de código fuente que ofrece un editor avanzado de gráficos SVG, gestor de proyectos colaborativos. Permite a los usuarios mantener su código fuente disponible desde cualquier ubicación sin los inconvenientes de realizar sincronizaciones, copias de respaldo. Ofrece un entorno de desarrollo basado en LAMP (Linux+Apache+MySQL+PHP) actualmente está en versión beta pública.
- Editor de código con resaltador de sintáxis
- Editor de imágenes SVG que puede exportar a PNG
- Administrador de tareas específicas a los proyectos
- Almacenamiento flexible en la nube (100MB)
- Capacidad de publicarlo mediante FTP
ShiftEdit
Actualmente está bajo desarrollo pero funcional, incluye muchas de las características que se espera de un IDE incluyendo acceso FTP, pestañas, edición de documentos HTML, JS, CSS, PHP. Requiere registrarse.
Algunas otras herramientas que nos puedan servir
jsFiddle
Es un editor que permite probar fácilmente algunos Framework javascript tales como MooTools, jQuery, Prototype, YUI, Glow y Dojo, usando HTML y CSS. Muy útil para probar algunos scripts que necesitemos integrar en nuestro sitio.
CSSDeck
Es una herramienta que nos facilita mucho el experimentar con las hojas de estilo, el render resulta ser convenientemente nuestro navegador, y con una interfaz sencilla y fácil de usar. Además el resultado se muestra al instante.
Finalmente, muchas de ellas están en estado de prueba (beta) pero son gratuitos y nos pueden ser de mucha utilidad y lo bueno es que tenemos varias alternativas.
WWW SQL Designer
Es un entorno de diseño de base de datos creado con Javascript, permite importar y exportar scripts SQL. Su objetivo es facilitarno realizar diagramas E-R directamente en el navegador, sin la necesidad de recurrir a Flash o programa de escritorio. Soporta varios características de las bases de datos, tales como llaves primarias, foráneas, comentarios e índices, también permite guardar nuestros diseños, imprimirlas o exportarlas utilizando el lenguaje SQL. Y viene la licencia BSD.








![cssdeck[3] cssdeck[3]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjshMzsRJzX0gJPGADu6A5leasSRI6E-fD2sBjFyJ1PfrKXtjFSTp5J9vwwHt1kVoFv7WcswOz9UqfgVYpgzGggu6yg08HpZAlcvt8bEDeNNtPs93ibrrdLbyy2y4J7W50ZpOs8wH9V2Dkf/?imgmax=800)






