Cómo poner twitter @anywhere en tu sitio

Twitter ofrece una manera más sencilla de incluir distintas funcionalidades de twitter en nuestro sitio, entre los más utilizados son la posibilidad de ofrecer una caja de 140 caracteres para publicar directamente desde su sitio y un botón para seguir así como el muy conocido hovercard o información desplegable de los usuarios.
Nota: se utiliza ajax para el proceso y así mismo requiere de un navegador compatible, he encontrado algunos problemas con algunos sitios gratuitos tales como tumblr + Firefox u Opera.
@anywhere comprende únicamente de un documento javascript que debemos incluir en el encabezado de nuestro sitio, y lo único que resta es utilizarlo, así de sencillo.
PRIMERO LO PRIMERO
Debemos crear una aplicación en nuestra cuenta twitter http://dev.twitter.com/anywhere/apps/new
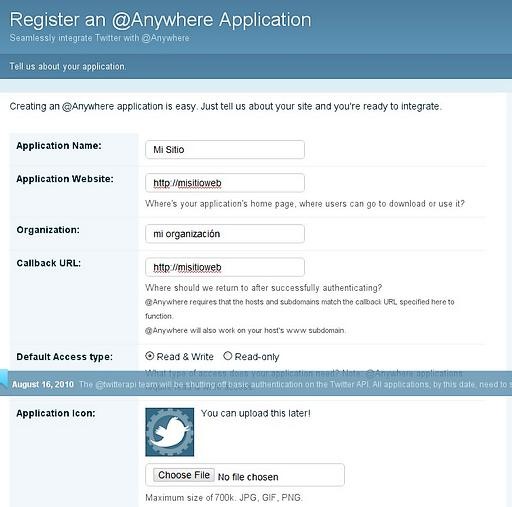
Registramos nuestra aplicación:

Designamos el nombre de nuestra aplicación, el sitio web, nuestra organización, y CALLBACK es la parte importante, aunque modificable, nos permite dar permisos a nuestro dominio para que nuestra aplicación @anywhere únicamente funcione en ese ámbito. No olvidar elegir el tipo de acceso de tipo Lectura y Escritura.
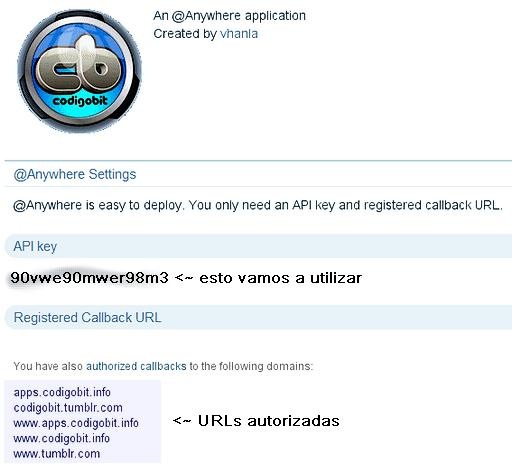
Luego de haber registrado nuestra aplicación ya podemos acceder a los detalles de nuestra aplicación, y las llaves que utilizaremos para poder utilizarlo, conocido como API Key.
Podemos inclusive darle permiso hasta 5 dominios distintos para utilizar nuestra aplicación.

Ya sólo con ese dato podemos incluir el script anywhere en el HEAD de nuestro sitio web.
<!DOCTYPE HTML>
<html>
<head>
...
<script src="http://platform.twitter.com/anywhere.js?id=NUESTRA-API-KEY&v=1" type="text/javascript"></script>
</head>
<body>
...
</body>
</html>
Colocar Hovercards en nuestro sitio.

El hovercard nos permite desplegar información del usuario twitter como por ejemplo @miusuario el problema es que si lo habilitamos para toda la página cualquier dato que comience con @ se verá afectado inclusive si no existe tal usuario.
Para lo cual es recomendable utilizar una clase para identificarla y sólo habilitar en ese espacio.
Para ello colocamos nuestro script al final del documento, justo antes del TAG </BODY>.
<script type='text/javascript'>
twttr.anywhere(function (T) {
T('.twitter').hovercards();
});
</script> Como verán la clase asignada es twitter la misma que podemos usarla en un elemento DIV por ejemplo:
<div class="twitter"> Aquí va el usuario @miUsuario que mostrará información adicional usando anywhere </div>
Que podremos usarlo en cualquier lugar de nuestro sitio web.
Como notarán, el hovercard (información desplegable) nos permite seguir a ese usuario y cuando hagamos clic en Follow, nos mostrará una ventana en la cual hemos de otorgarle permiso a la aplicación usando nuestra cuenta actual de Twitter.
![anywhereoauth[3] anywhereoauth[3]](http://lh6.ggpht.com/_UYfJA13JoMI/TE8GEN-2yeI/AAAAAAAAAaA/ncoI-LjIHAM/anywhereoauth%5B3%5D.jpg?imgmax=800)
Otra característica muy usada es la de incluir un botón para que nuestros visitante nos sigan en twitter, la cual es casi similar al anterior con la única diferencia que no muestra nuestros detalles y utiliza un botón predeterminado.
<span id="follow-twitterapi"></span>
<script type="text/javascript">
twttr.anywhere(function (T) {
T('#follow-twitterapi').followButton("miUsuario");
});
</script>En este caso está creándose un elemento SPAN cuya ID se está utilizando en el script, la cual generará un resultado parecido a este:
![]()
Para terminar, existen más características, tales como incluir una caja de texto para enviar directamente a twitter sin la necesidad de entrar al sitio web de twitter. Muy útil si es que queremos feedback (sugerencias, quejas etc) que nos manden directamente a nuestra cuenta twitter.
Para mayores detalles échenle un vistazo a la documentación oficial de Twitter @anywhere